若该文为原创文章,转载请注明原文出处
本文章博客地址:https://hpzwl.blog.csdn.net/article/details/125676059
红胖子(红模仿)的博文大全:开发技术集合(包含Qt实用技术、树莓派、三维、OpenCV、OpenGL、ffmpeg、OSG、单片机、软硬结合等等)持续更新中…(点击传送门)
Qt开发专栏:三方库开发技术
上一篇:《Qt+ECharts开发笔记(一):ECharts介绍、下载和Qt调用ECharts基础柱状图Demo》
下一篇:《Qt+ECharts开发笔记(三):ECharts的柱状图介绍、基础使用和Qt封装Demo》
前言
上一篇将ECharts嵌入Qt中,在开始ECharts使用之前,还有一个很重要的功能,就是在窗口变换大小的时候,ECharts的图表尺寸也要跟随Qt窗口变换大小而变换大小。
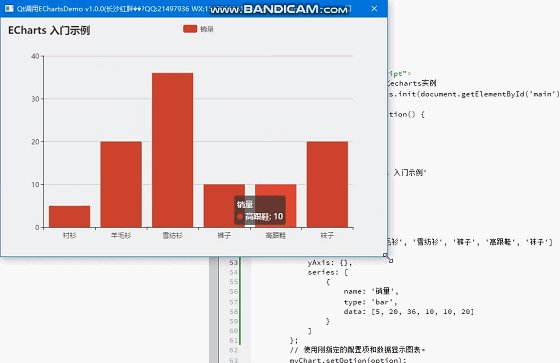
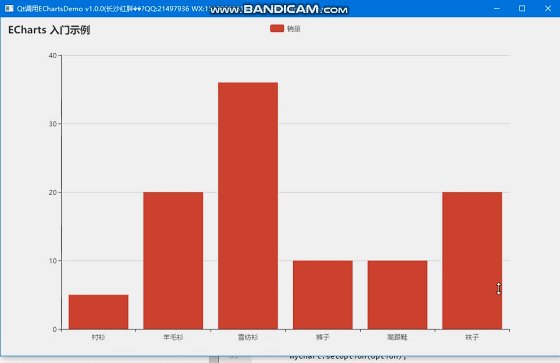
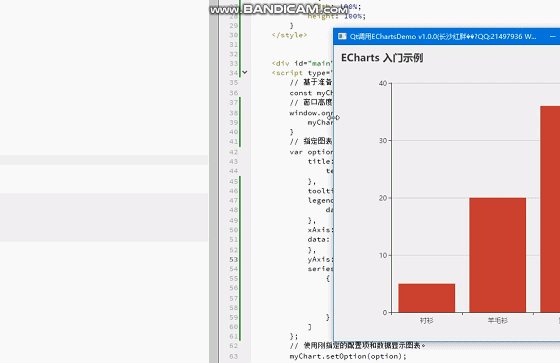
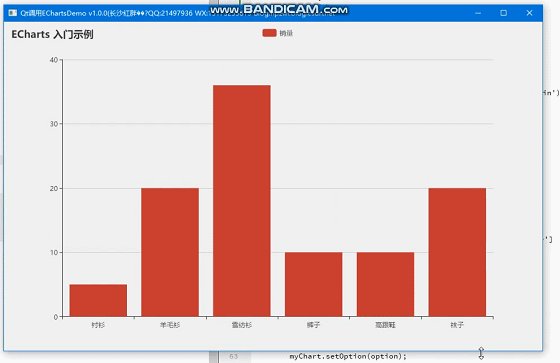
Demo演示

原理
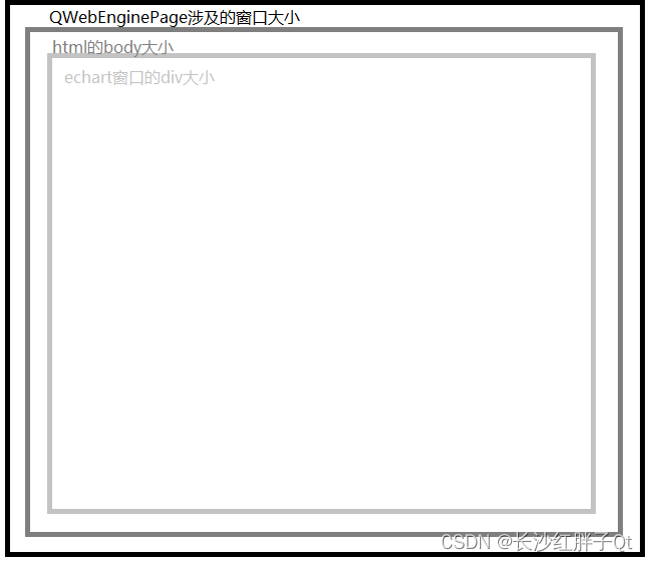
QWebEnginePage的大小会动态改变,然后导致html的body改变:

- 在windows里面设置body宽高分别为比例100%,100%
- 在div标签设置div的大小为填充body宽高比例分别为100%,100%
- 开启echarts的大小变化刷新的resize函数。
实现步骤
步骤一:设置body样式html宽高为100%,100%
<style>
html,
body {
width: 100%;
height: 100%;
}
</style>

步骤二:隐藏滚动条
Qt代码上没有直接方式隐藏,没有设置策略,只能寻求html的方式,如下:
<style>
html,
body {
width: 100%;
height: 100%;
overflow: hidden;
}
</style> 
PS:测试中,overflow上下不能添加注释,包含//和<!-- --)两种都不行,会让滚条失效,未测/**/。
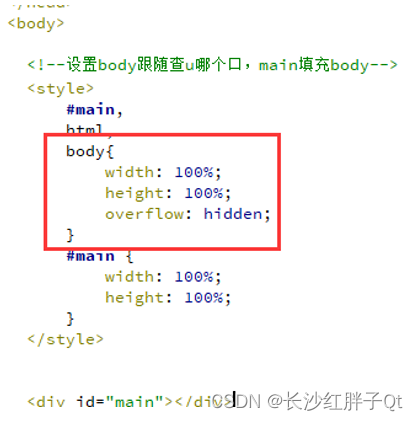
步骤三:设置div为body宽高比例100%,100%
在div标签设置div的大小为填充body宽高比例分别为100%,100%:
<style>
#main,
html,
body{
width: 100%;
height: 100%;
overflow: hidden;
}
#main {
width: 100%;
height: 100%;
}
</style> 
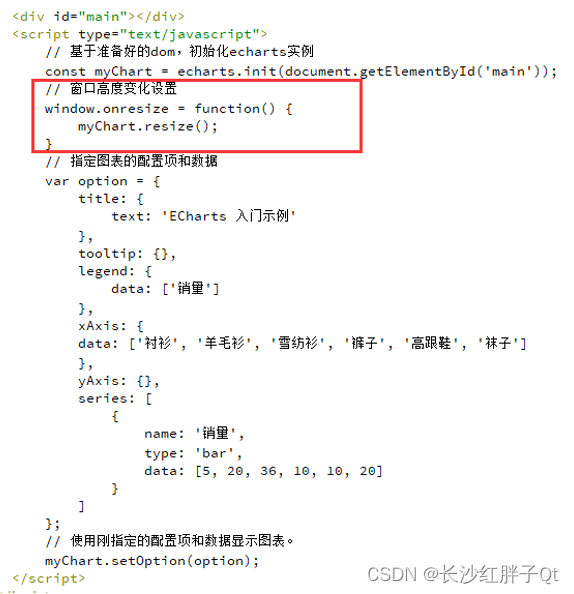
步骤四:出发resize大小重绘函数
窗口变化之后,echarts不会自动变化,还需要主动调用echarts的resize函数。
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
const myChart = echarts.init(document.getElementById('main'));
// 窗口高度变化设置
window.onresize = function() {
myChart.resize();
}
// 指定图表的配置项和数据
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data: ['销量']
},
xAxis: {
data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']
},
yAxis: {},
series: [
{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script> 
Demo
本次Demo只修改了html文件:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>ECharts</title>
<!-- 引入刚刚下载的 ECharts 文件 -->
<!--<script src="echarts.js"></script>-->
<script src="./echarts.js"></script>
<!--<script src="D:/qtProject/echartsDemo/echartsDemo/modules/barEChartWidget/html/echarts.js"></script>-->
<!--<script src="echarts.min.js"></script>-->
<!--<script src="./echarts.min.js"></script>-->
<!--<script src="./html/echarts.min.js"></script>-->
<!--<script src="D:/qtProject/echartsDemo/echartsDemo/modules/barEChartWidget/html/echarts.min.js"></script>-->
</head>
<body>
<!--设置body跟随查u哪个口,main填充body-->
<style>
#main,
html,
body{
width: 100%;
height: 100%;
overflow: hidden;
}
#main {
width: 100%;
height: 100%;
}
</style>
<div id="main"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
const myChart = echarts.init(document.getElementById('main'));
// 窗口高度变化设置
window.onresize = function() {
myChart.resize();
}
// 指定图表的配置项和数据
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data: ['销量']
},
xAxis: {
data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']
},
yAxis: {},
series: [
{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html> 工程模板v1.1.0

上一篇:《Qt+ECharts开发笔记(一):ECharts介绍、下载和Qt调用ECharts基础柱状图Demo》
下一篇:《Qt+ECharts开发笔记(三):ECharts的柱状图介绍、基础使用和Qt封装Demo》
若该文为原创文章,转载请注明原文出处
本文章博客地址:https://hpzwl.blog.csdn.net/article/details/125676059