若该文为原创文章,转载请注明原文出处
本文章博客地址:https://blog.csdn.net/qq21497936/article/details/79424146
长期持续带来更多项目与技术分享,咨询请加QQ:21497936、微信:yangsir198808
红胖子(红模仿)的博文大全:开发技术集合(包含Qt实用技术、树莓派、三维、OpenCV、OpenGL、ffmpeg、OSG、单片机、软硬结合等等)持续更新中...(点击传送门)
Qt开发专栏:qss样式表笔记大全(点击传送门)
上一篇:《qss样式表笔记大全(二):可设置样式的窗口部件列表(上)(持续更新示例)》
下一篇:《qss样式表笔记大全(四):可设置样式的窗口部件列表(下)(持续更新示例)》
前话
Qt的qss样式详解与Demo
可设置样式的窗口部件列表
QLabel
窗口部件 | 样式表使用方式 |
QLabel
| 支持盒模式。 不支持:hover状态。 从4.3后,设置一个QLable的样式表,会自动设置QFrame:frameStyle属性为值QFrame:StyledPanel。 注意:text-align对齐方式只对QPushButton有效 |
示例:QToolTip定制
QFrame, QLabel, QToolTip{border: 2px solid green; /* border: 宽度 线类型 颜色 */border-radius: 4px;padding: 2px; /* 边界都内部矩形的宽度 */background-image: url(E:/1.jpg);} 
QLineEdit
窗口部件 | 样式表使用方式 |
QLineEdit
| 支持盒模式。 被选中的内容部分的前景色和背景需要通过属性selection-color和selection-background-color控制。 密码字符可以通过属性lineedit-password-character属性控制。 密码掩码可以通过属性lineeedit-password-mask-delay属性控制。 |
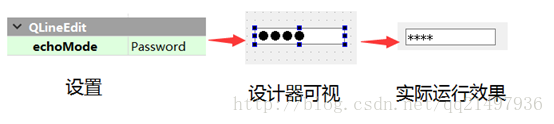
示例:QLineEdit定制(选中,密码输入,只读)
QLineEdit {border: 2px solid gray;border-radius: 10px;padding: 0 8px;background: yellow;selection-background-color: darkgray;} 
/* 输入模式echoMode *//* echoMode为 0(Normal) | 1(NoEcho) | 2(Password) | 3 (PasswordEchoOnEdit) */QLineEdit[echoMode="2"] {lineedit-password-character: 42; /* ascii:* */} 
运行起来可能变成了圆形,如下图:

经过仔细研究,得出结论:在笔者win10记本上,echoMode枚举Password值为2,但在运行的时候,运行值却是0,代码和图如下:
QLineEdit[echoMode="0"] {lineedit-password-character: 42; /* ascii:* */} 
/* 只读状态 */QLineEdit:read-only {background: lightblue;} 
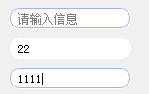
示例:QLineEdit定制(没有焦点且有内容的时候,不显示边框;有焦点或者无焦点但是有内容的时候显示边框)


#include "LineEdit2.h"#include <QDebug>LineEdit2::LineEdit2(QWidget *parent) : QLineEdit(parent){ setPlaceholderText("请输入信息"); // 样式为:边框蓝色、圆角、文字间隔、背景透明 _focusInQss = QString("QLineEdit {" " border:2px groove rgb(156, 185, 219);" " border-radius:10px;" " padding:2px 4px;" " background-color: rgba(0, 0, 0, 0);" "};"); // 样式为:边框透明、文字间隔、背景透明 _focusOutQss = QString("QLineEdit {" " border: 2px groove rgb(255, 255, 255, 0);" " border-radius:10px;" " padding:2px 4px;" " background-color: rgba(0, 0, 0, 0);" "};"); setStyleSheet(_focusInQss); setAlignment(Qt::AlignCenter);}void LineEdit2::focusInEvent(QFocusEvent *event){ setStyleSheet(_focusInQss); QLineEdit::focusInEvent(event);}void LineEdit2::focusOutEvent(QFocusEvent *event){ if(text().isEmpty()) { setStyleSheet(_focusInQss); }else{ setStyleSheet(_focusOutQss); } QLineEdit::focusOutEvent(event);} QListView
窗口部件 | 样式表使用方式 |
QListView
| 支持盒模式。 当alternating row colors属性设置为允许时,交替颜色可通过属性alternate-background-color控制。 被选中的内容部分的前景色和背景需要通过属性selection-color和selection-background-color控制。 选择的行为可以在这里通过属性show-decoration-selected属性控制。 通过子控件-项,可以更精确的控制items,通过::item控制。 背景可滚动,可参照QAbstractScrollArea窗口部件。 |
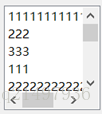
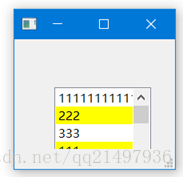
示例:QListView定制(注:QListView列表项需要代码加入)
/* altermate-background生效条件: ui->listView->setAlternatingRowColors(true); *//* 此处alternate-background-color: yellow会被QListView::item:alternate覆盖*/QListView {alternate-background-color: yellow;}QListView {show-decoration-selected: 1; /* make the selection span the entire width of the view */}/* 此处QListView::item:alternate覆盖会alternate-background-color: yellow属性*/QListView::item:alternate {background: #EEEEEE; /* item交替变换颜色,如图中灰色 */}QListView::item:selected {border: 1px solid #6a6ea9;}QListView::item:selected:!active {background: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1,stop: 0 #ABAFE5,stop: 1 #8588B2);}QListView::item:selected:active {background: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1,stop: 0 #6a6ea9,stop: 1 #888dd9);}QListView::item:hover {background: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1,stop: 0 #FAFBFE,stop: 1 #DCDEF1);} 
QListWidget(参照QListView)
窗口部件 | 样式表使用方式 |
QListWidget | 参照QListView |
QMainWindow
窗口部件 | 样式表使用方式 |
QMainWindow
| 支持样式分隔。 当使用QDockWidget样式使用::separator子控件。 |
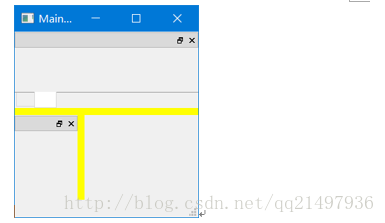
示例:QMainWindow与QDockWidget定制分隔条(非QSplitter)
QMainWindow::separator {background: yellow;width: 10px; /* when vertical */height: 10px; /* when horizontal */}QMainWindow::separator:hover {background: red;} 
QMenu
窗口部件 | 样式表使用方式 |
QMenu
| 支持盒模式。 每一项都可以使用::item子控件控制,且一般都支持以下状态::selected,:default,:exclusive,:non-exclusive。 可选择菜单项的指示器可使用::indicator子控件控制。 分隔符可使用::separator控制。 如果菜单项有子项,箭头标记可使用子控件:::right-arrow和::left-arrow控制。 滚动条可以通过::scroller控制。 一触就显示的菜单(tear-off)可以通过::tearoff控制。 |
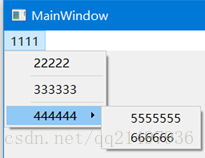
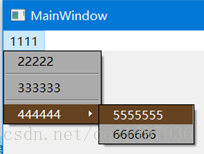
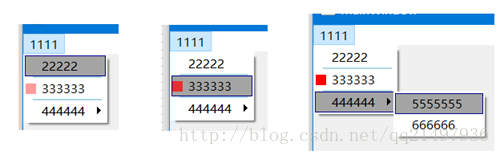
示例:QMenu定制
QMenu {background-color: #ABABAB; /* sets background of the menu */border: 1px solid black;}QMenu::item {/* sets background of menu item. set this to something non-transparent if you want menu color and menu item color to be different */background-color: transparent;}QMenu::item:selected {/* when user selects item using mouse or keyboard */background-color: #654321;} 
QMenu {background-color: white;margin: 2px; /* some spacing around the menu */}QMenu::item {padding: 2px 25px 2px 20px;border: 1px solid transparent; /* reserve space for selection border */}QMenu::item:selected {border-color: darkblue;background: rgba(100, 100, 100, 150);}QMenu::icon:checked { /* appearance of a 'checked' icon */background: gray;border: 1px inset gray;position: absolute;top: 1px;right: 1px;bottom: 1px;left: 1px;}QMenu::separator {height: 2px;background: lightblue;margin-left: 10px;margin-right: 5px;}QMenu::indicator {width: 13px;height: 13px;}/* non-exclusive indicator = check box style indicator (see QActionGroup::setExclusive) */QMenu::indicator:non-exclusive:unchecked {background-color: rgb(255,0,0,100);}QMenu::indicator:non-exclusive:unchecked:selected {background-color: rgb(255,0,0,180);}QMenu::indicator:non-exclusive:checked {background-color: rgb(255,0,0,255);}QMenu::indicator:non-exclusive:checked:selected {background-color: rgb(0,0,0, 100);}/* exclusive indicator = radio button style indicator (see QActionGroup::setExclusive) */QMenu::indicator:exclusive:unchecked {background-color: rgb(0,255,0, 100);}QMenu::indicator:exclusive:unchecked:selected {background-color: rgb(0,255,0,180);}QMenu::indicator:exclusive:checked {background-color: rgb(0,255,0, 255);}QMenu::indicator:exclusive:checked:selected {background-color: rgb(0,0,0, 100);} 
QMenuBar
窗口部件 | 样式表使用方式 |
QMenuBar
| 支持盒模式。 通过spacing属性控制菜单项之间的距离。 菜单项进一步定制可通过::item。 警告:当在Qt/Mac,菜单栏通常被嵌入到系统工具条,这将导致设置的样式失败。 |
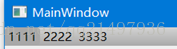
示例:QMenuBar定制
QMenuBar {background-color: qlineargradient(x1:0, y1:0, x2:0, y2:1,stop:0 lightgray,stop:1 darkgray);}QMenuBar::item {spacing: 3px; /* spacing between menu bar items */padding: 1px 4px;background: transparent;border-radius: 4px;}QMenuBar::item:selected { /* when selected using mouse or keyboard */background: #a8a8a8;}QMenuBar::item:pressed {background: #888888;} 
QMessageBox(此处仅文本交互)
窗口部件 | 样式表使用方式 |
QMessageBox | 属性messagebox-text-interaction-flags用于更改消息框中与文本的交互。(5为可选) |
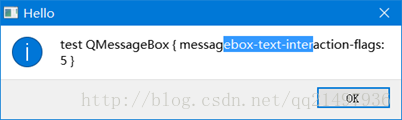
示例:QMessageBox定制(文本交互)
QMessageBox {messagebox-text-interaction-flags: 5; /* 5为可选中, 缺省为不可选中 */} 
QProgressBar
窗口部件 | 样式表使用方式 |
QProgressBar
| 支持盒模式。 进度条的方块可以通过::chunk控制,方块会显示在内容矩形上,即盒模式中的content rectangle。 如果进度条要显示文字,那么使用text-align属性定位文本。 不确定状态由::indeterminate控制。 |
示例1:QProgressBar定制

QProgressBar {border: 2px solid grey;border-radius: 5px;text-align: center;}QProgressBar::chunk {background-color: #05B8CC;width: 20px;} QProgressBar {border: 2px solid grey;border-radius: 5px;}QProgressBar::chunk {background-color: #05B8CC;width: 20px;}QProgressBar {border: 2px solid grey;border-radius: 5px;text-align: center;}/* 对之前的例子,增加了方块部分 */QProgressBar::chunk {background-color: #CD96CD;width: 10px;margin: 0.5px;} 示例2:QProgressBar定制(2021年05月07日补充)

/* 安装进度条 */QProgressBar {border-image: url(:/images/progressBarBackground.png); }QProgressBar::chunk {border-image: url(:/images/progressBarFrontground.png);} QPushButton
窗口部件 | 样式表使用方式 |
QPushButton | 支持盒模式。 支持:default,:flat,:checked, :hoverd, :disabled状态。 如果QPushButton拥有菜单,则菜单指示器可以通过::menu-indicator控制。 如果QPushButton拥有菜单,则有:open,:close状态可控制。 警告:如果设置了背景颜色(background-color),背景可能不会生效除非设置border属性为某些值。这是因为,默认QPushbutton会绘制一个凸出的边框会完全覆盖背景颜色。例如: QPushButton{background-color: red;border: none;} |
示例1:QPushButton定制(外观渐进色,有子菜单,圆角)

QPushButton {border: 2px solid #8f8f91;border-radius: 6px;background-color: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1,stop: 0 #f6f7fa,stop: 1 #dadbde);min-width: 80px;}QPushButton:pressed {background-color: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1,stop: 0 #dadbde,stop: 1 #f6f7fa);}QPushButton:flat {border: none; /* no border for a flat push button */}QPushButton:default {border-color: navy; /* make the default button prominent */}/* 从这往下,因为未做按钮菜单,效果未提现 */QPushButton:open { /* when the button has its menu open */background-color: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1,stop: 0 #dadbde,stop: 1 #f6f7fa);}QPushButton::menu-indicator {Image: url(menu_indicator.png);subcontrol-origin: padding;subcontrol-position: bottom right;}QPushButton::menu-indicator:pressed, QPushButton::menu-indicator:open {position: relative;top: 2px; left: 2px; /* shift the arrow by 2 px */} 示例2:QPushButton双图,设置background-image,下面还有broder

background: url(:/images/mainWindow/lowSpeed.png) no-repeat center center;
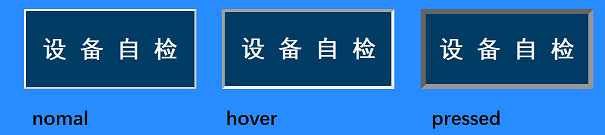
示例3:QPushButton工控三状态(2021年5月1日补充)

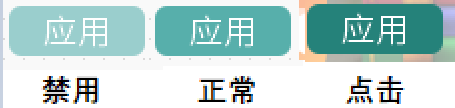
* {font: bold 48px "黑体";}QWidget#page_main {background-color: rgb(40, 140, 255);}QPushButton {background-color: rgb(0, 60, 100);border-width: 4px;border-color: rgb(200, 200, 200);border-style: outset;color: white;}QPushButton::hover {background-color: rgb(0, 60, 100);border-width: 6px;border-color: rgb(160, 160, 160);border-style: inset;color: white;}QPushButton::pressed {background-color: rgb(0, 60, 100);border-width: 10px;border-color: rgb(100, 100, 100);border-style: inset;color: white;} 示例4:三色浅绿系列定制(2021年06月10日补充)

QPushButton { border: none; border-radius: 6px; font-size: 17px; color: white; background-color: rgba(87, 175, 171, 255);}QPushButton:disabled { background-color: rgba(154, 206, 205, 255);}QPushButton:pressed,QPushButton:checked { color: white; background-color: rgba(37, 130, 122, 255);} QRadioButton
窗口部件 | 样式表使用方式 |
QRadioButton
| 支持盒模式。 选择指示器使用::indicator控制。默认的,指示器显示在content rectangle的左上角。 spacing属性可控制indicator与text之间的距离。 |
示例:QRadioButton定制
QRadioButton::indicator {width: 13px;height: 13px;}QRadioButton::indicator::unchecked {/* image: url(:/images/radiobutton_unchecked.png); */background-color: rgb(255,0,0,60);}QRadioButton::indicator:unchecked:hover {/* image: url(:/images/radiobutton_unchecked_hover.png); */background-color: rgb(255,0,0,120);}QRadioButton::indicator:unchecked:pressed {/* image: url(:/images/radiobutton_unchecked_pressed.png); */background-color: rgb(255,0,0,180);}QRadioButton::indicator::checked {/* image: url(:/images/radiobutton_checked.png); */background-color: rgb(0,255,0,60);}QRadioButton::indicator:checked:hover {/* image: url(:/images/radiobutton_checked_hover.png); */background-color: rgb(0,255,0,120);}QRadioButton::indicator:checked:pressed {/* image: url(:/images/radiobutton_checked_pressed.png); */background-color: rgb(0,255,0,180);} 
QScrollBar
窗口部件 | 样式表使用方式 |
QScrollBar
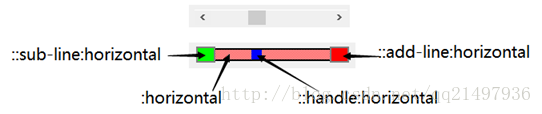
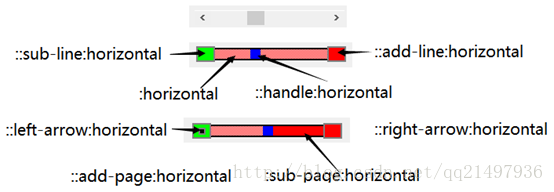
| 支持盒模式。 content rectangle是滑动区域。 QScrollBar(其宽度和高度依赖于滚动条的方向)的程度可分别被width和height属性设置。 确定QScrollBar方向,通过:horizontal和:vertical状态控制。 滑块可以使用::handle定制。 根据滑块的方向,可设置min-width或min-height属性。 拥有子控件-增加线,可通过::add-line控制。默认增加线是放在border rectangle的右上角。增加线拥有箭头控件,依赖方向可使用::right-arrow或::down-arrow控制,默认箭头会放在增加线控件的content rectangle中间。 拥有子控件-减少线,可通过::sub-line控制。默认减少线是放在border rectange的右下角。减少线拥有箭头控件,依赖方向可使用::left-arrow或::up-arrow控制,默认箭头会放在下划线控件的content rectangle中间。 拥有子控件-减少页,通过::sub-page控制减去页面区域。 拥有子空间-增加也,通过::add-page控制增加页面区域。 |
示例1:QScrollBar定制(垂直为主例,水平为辅例)

QScrollBar:horizontal {border: 2px solid black;background: red; /* 自带白底色,导致白红白红背景 */height: 15px;/* 上 左 下 右 */margin: 2px 22px 2px 22px;}QScrollBar::handle:horizontal {background: rgb(0,0,255);min-width: 10px;}QScrollBar::sub-line:horizontal {border: 2px solid grey;background: rgb(0,255,0);width: 20px;subcontrol-position: left;subcontrol-origin: margin;}QScrollBar::add-line:horizontal {border: 2px solid grey;background: rgb(255,0,0);width: 20px;subcontrol-position: right;subcontrol-origin: margin;} 
QScrollBar:horizontal {border: 2px solid black;background: red;height: 15px;/* 上 左 下 右 */margin: 2px 22px 2px 22px;}QScrollBar::handle:horizontal {background: rgb(0,0,255);min-width: 10px;}QScrollBar::sub-line:horizontal {border: 2px solid grey;background: rgb(0,255,0);width: 20px;subcontrol-position: left;subcontrol-origin: margin;}QScrollBar::add-line:horizontal {border: 2px solid grey;background: rgb(255,0,0);width: 20px;subcontrol-position: right;subcontrol-origin: margin;}/* 比紧邻上面的示例多的代码部分 */QScrollBar:left-arrow:horizontal {border: 2px solid grey;width: 5px;height: 5px;background: while;}QScrollBar::add-page:horizontal{background: none;} 
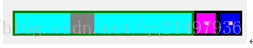
QScrollBar:horizontal {border: 2px solid green;background: cyan;height: 15px;margin: 0px 40px 0 0px;}QScrollBar::handle:horizontal {background: gray;min-width: 20px;}QScrollBar::add-line:horizontal {background: blue;width: 16px;subcontrol-position: right;subcontrol-origin: margin;border: 2px solid black;}QScrollBar::sub-line:horizontal {background: magenta;width: 16px;subcontrol-position: top right; /* 减少线(块)定位位置 */subcontrol-origin: margin;border: 2px solid black;position: absolute;right: 20px;}QScrollBar:left-arrow:horizontal, QScrollBar::right-arrow:horizontal {width: 3px;height: 3px;background: pink;}QScrollBar::add-page:horizontal, QScrollBar::sub-page:horizontal {background: none;} 示例2:QScrollBar定制(垂直为主例,水平为辅例)

QScrollBar:vertical {border: 2px solid grey;background: #32CC99;width: 15px;margin: 22px 0 22px 0;}QScrollBar::handle:vertical {background: white;min-height: 20px;}QScrollBar::add-line:vertical {border: 2px solid grey;background: #32CC99;height: 20px;subcontrol-position: bottom;subcontrol-origin: margin;}QScrollBar::sub-line:vertical {border: 2px solid grey;background: #32CC99;height: 20px;subcontrol-position: top;subcontrol-origin: margin;}QScrollBar::up-arrow:vertical, QScrollBar::down-arrow:vertical {border: 2px solid grey;width: 3px;height: 3px;background: white;}QScrollBar::add-page:vertical, QScrollBar::sub-page:vertical {background: none;} 示例3:水平滚动条定制(无法定制滑块最大宽度:小于标准宽度无法更小)
![]()






/* 水平滚动条 */QScrollBar:horizontal {border: 0px solid black;background: rgba(239, 238, 237, 255); /* 自带白底色,导致白红白红背景 */height: 26px;/* 上 左 下 右 */margin: 0px 28px 0px 28px;}/* 两端按钮 */QScrollBar::sub-line:horizontal {border: 0px solid grey;background: rgb(0, 233, 215);width: 28px;subcontrol-position: left;subcontrol-origin: margin;border-image: url(:/scanWidget/images/baseSurface/sub.png);}QScrollBar::add-line:horizontal {border: 0px solid grey;background: rgb(255,0,0);width: 28px;subcontrol-position: right;subcontrol-origin: margin;border-image: url(:/scanWidget/images/baseSurface/add.png);}/* 加减区域的背景色 */QScrollBar::sub-page:horizontal {width: 35px;height: 10px;background: rgb(183, 233, 215); }QScrollBar::add-page:horizontal {width: 35px;height: 10px;background: rgb(240,240,240);}/* 滑块: 无法设置小于标准宽度小的宽度 */QScrollBar::handle:horizontal {background: rgba(53,143,134,255);min-width: 6px;border: 0px solid rgba(0,0,0,0);margin: 0 0 0 0;} 示例4:灰色简单系列定制(2021年6月15日补充)
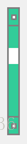
![]()
/* 纯色滚动条定制 */QScrollBar:vertical {border: 0px solid rgb(88, 183, 179);background: rgba(255, 255, 255, 25);min-width: 8px;max-width: 8px;margin: 10 0 10 0;border-radius: 4px;}QScrollBar::handle:vertical {background: rgba(255, 255, 255, 40);border-radius: 4px;}QScrollBar::add-page,QScrollBar::sub-page{background: transparent;}QScrollBar::add-line,QScrollBar::sub-line{background: transparent;} 示例5:水平滚动条定制(2021年06月21日补充)
![]()
/* 纯色滚动条定制 */QScrollBar:horizontal {border: 0px solid rgb(88, 183, 179);background: rgb(214, 214, 214);min-height: 12px;max-height: 12px;margin: 20 0 10 0;border-radius: 4px;}QScrollBar::handle:horizontal {background: rgb(45, 86, 150);border-radius: 4px;}QScrollBar::add-page,QScrollBar::sub-page{background: transparent;}QScrollBar::add-line,QScrollBar::sub-line{background: transparent;}
上一篇:《qss样式表笔记大全(二):可设置样式的窗口部件列表(上)(持续更新示例)》
下一篇:《qss样式表笔记大全(四):可设置样式的窗口部件列表(下)(持续更新示例)》
若该文为原创文章,转载请注明原文出处
本文章博客地址:https://blog.csdn.net/qq21497936/article/details/79424146