若该文为原创文章,转载请注明原文出处
本文章博客地址:http://blog.csdn.net/qq21497936/article/details/79424536
长期持续带来更多项目与技术分享,咨询请加QQ:21497936、微信:yangsir198808
红胖子(红模仿)的博文大全:开发技术集合(包含Qt实用技术、树莓派、三维、OpenCV、OpenGL、ffmpeg、OSG、单片机、软硬结合等等)持续更新中...(点击传送门)
Qt开发专栏:qss样式表笔记大全(点击传送门)
上一篇:《qss样式表笔记大全(三):可设置样式的窗口部件列表(中)(持续更新示例)》
前话
Qt的qss样式全解与Demo
可设置样式的窗口部件列表
QSizeGrip(在StatuesBar右边,鼠标放上可拉伸窗口大小)
窗口部件 | 样式表使用方式 |
QSizeGrip
| 支持width、height和image属性。 |
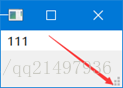
示例:QSizeGrip定制
QSizeGrip {image: url(E:/1.jpg);width: 16px;height: 16px;} 
QSlider
窗口部件 | 样式表使用方式 |
QSlider
| 支持盒模式。 若是水平滑条,min-width和hieght属性必须被提供。 若是垂直滑条,min-height和width属性必须被提供。 |
示例1:QSlider定制(水平滑动和垂直滑动)

QSlider::groove:horizontal {border: 1px solid rgb(255,0,0);/* the groove expands to the size of the slider by default.*//* by giving it a height, it has a fixed size */height: 8px;background: qlineargradient(x1:0, y1:0, x2:0, y2:1,stop:0 #B1B1B1,stop:1 #c4c4c4);margin: 2px 0;}QSlider::handle:horizontal {background: qlineargradient(x1:0, y1:0, x2:1, y2:1,stop:0 #b4b4b4,stop:1 #8f8f8f);border: 1px solid rgb(0,255,0);width: 18px;/* handle is placed by default on the contents rect of the groove.*//* Expand outside the groove */margin: -2px 0;border-radius: 3px;} 
QSlider::groove:vertical {background: red;/* absolutely position 4px from the left and right of the widget. *//* setting margins on the widget should work too... */position: absolute;left: 4px; right: 4px;}QSlider::handle:vertical {height: 10px;background: green;margin: 0 -4px; /* expand outside the groove */}QSlider::sub-page:vertical {background: pink;QSlider::add-page:vertical {background: white;} 示例2:横向handle大圆球定制(2021年5月29日补充)

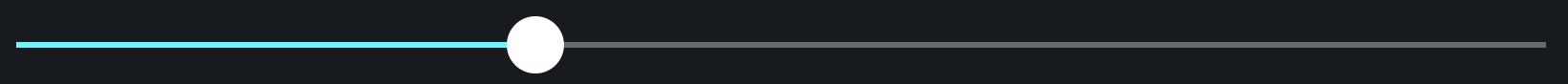
/* 滑动条 *//* 滑动条:背景 */QSlider::groove:horizontal {border: 0px solid rgb(255,0,0);height: 6px;background-color: rgba(255, 255, 255, 0%);top: 0px; bottom: 0px;}/* 滑动条:低于当前值的背景 */QSlider::sub-page:horizontal {background-color: #6CF8FC;}/* 滑动条:低于当前值的背景 */QSlider::add-page:horizontal {background-color: rgba(255, 255, 255, 35%);}/* 滑动条:滑块 */QSlider::handle:horizontal {border: 0px solid rgb(0,255,0);margin: -27 0 -27 0; /* 滑块向值条周边扩展 */width: 60px;border-radius: 30px;background-color: #FFFFFF;} 示例3:纵向handle冷暖定制(2021年5月29日补充)

/* 滑动条 *//* 滑动条:背景 */QSlider::groove:vertical {border: 0px solid rgb(255,0,0);width: 3px;background-color: qlineargradient(spread:pad, x1:1, y1:1,x2:1, y2:0,stop:0 #3397FF,stop:1 #FF4E00);top: 0px; bottom: 0px;}/* 滑动条:低于当前值的背景 */QSlider::sub-page:vertical {background-color: rgba(255, 255, 255, 0%);}/* 滑动条:低于当前值的背景 */QSlider::add-page:vertical {background-color: rgba(255, 255, 255, 0%);}/* 滑动条:滑块 */QSlider::handle:vertical {border: 5px solid #6CF8FC;margin: 0 -27 0 -27; /* 滑块向值条周边扩展 */height: 44px;border-radius: 27px; /* 圆角超过margin的27+27将会无效 */background-color: #4F4F4F;} 示例4:纯色定制
![]()
/* 滑动条 *//* 滑动条:背景 */QSlider::groove:horizontal {border: 0px solid rgb(255,0,0);height: 6px;background-color: rgba(255, 255, 255, 0%);top: 0px; bottom: 0px;}/* 滑动条:低于当前值的背景 */QSlider::sub-page:horizontal {background-color: rgba(123, 189, 179, 255);}/* 滑动条:低于当前值的背景 */QSlider::add-page:horizontal {background-color: rgba(189, 224, 218, 255);}/* 滑动条:滑块 */QSlider::handle:horizontal {border: 0px solid rgb(0,255,0);margin: -5 0 -5 0; /* 滑块向值条周边扩展 */width: 5px;border-radius: 0px;background-color: rgba(66, 159, 151, 255);} 示例5:带+ - 按钮的QSlider(补充2021年06月10日)
![]()
/* 滑动条 *//* 滑动条:背景 */QSlider::groove:horizontal {border: 0px solid rgb(255,0,0);height: 18px;background-color: rgba(255, 255, 255, 0%);top: 0px; bottom: 0px;}/* 滑动条:低于当前值的背景 */QSlider::sub-page:horizontal {background-color: rgba(154, 206, 205, 255);}/* 滑动条:高于当前值的背景 */QSlider::add-page:horizontal {background-color: rgba(240, 240, 240, 255);}/* 滑动条:滑块 */QSlider::handle:horizontal {border: 0px solid rgb(0,255,0);margin: -5 0 -5 0; /* 滑块向值条周边扩展 */width: 3px;border-radius: 0px;background-color: rgba(66, 159, 151, 255);}/* sub 按钮 */QPushButton#pushButton_sub {border: none;border-radius: 0px;border-image: url(:/toolMenuWidget/images/toothFillHole/sub.png);}QPushButton#pushButton_sub:disabled {border-image: url(:/toolMenuWidget/images/toothFillHole/sub_disabled.png);}QPushButton#pushButton_sub:pressed {border-image: url(:/toolMenuWidget/images/toothFillHole/sub_pressed.png);}/* add 按钮 */QPushButton#pushButton_add {border: none;border-radius: 0px;border-image: url(:/toolMenuWidget/images/toothFillHole/add.png);}QPushButton#pushButton_add:disabled {border-image: url(:/toolMenuWidget/images/toothFillHole/add_disabled.png);}QPushButton#pushButton_add:pressed {border-image: url(:/toolMenuWidget/images/toothFillHole/add_pressed.png);} 示例6:是否显示滑块定制(2021年06月14日补充)

/* 滑动条 *//* 滑动条:背景 */QSlider::groove:vertical { border: 0px solid rgb(255,0,0); width: 3px; background-color: rgba(102, 102, 102, 70);top: 0px; bottom: 0px;}/* 滑动条:低于当前值的背景 */QSlider::sub-page:vertical { background-color: rgba(255, 255, 255, 0%);}/* 滑动条:低于当前值的背景 */QSlider::add-page:vertical { background-color: rgba(255, 255, 255, 0%);}/******* 以下二选一,是否显示滑块 *******//* 选择一:滑动区域底色背景 */QSlider::handle:vertical { border: 0px solid #666666; margin: 0 -7 0 -7; /* 滑块向值条周边扩展 */ height: 48px; border-radius: 0px; /* 圆角超过margin的将会无效 */ background-color: #666666;}/* 选择二:不显示滑块的 */QSlider#verticalSlider_connect::handle:vertical { border: 0px solid #666666; margin: 0 -7 0 -7; /* 滑块向值条周边扩展 */ height: 0px; border-radius: 0px; /* 圆角超过margin的将会无效 */ background-color: #666666;} 示例7:定制透明滑块(2021年6月15日补充)



示例8:定制压力数值调(2021年6月25日补充)

/* 滑动条 *//* 滑动条:背景 */QSlider::groove:vertical {border: 0px solid rgb(255,0,0);border-radius: 8px;width:34px;background-color: #353535;top: 0;bottom: 0;}/* 滑动条:低于当前值的背景 */QSlider::sub-page:vertical {background-color: rgba(255, 255, 255, 0%);}/* 滑动条:低于当前值的背景 */QSlider::add-page:vertical {background-color: rgba(255, 255, 255, 0%);}/* 滑动区域底色背景 */QSlider::handle:vertical {border: 0px solid #666666;height: 28px;border-radius: 0px; /* 圆角超过margin的将会无效 */background-color: #1D95FE;} QSpinBox
窗口部件 | 样式表使用方式 |
QSpinBox | 外框frame支持盒模式控制。 向上按钮和向上箭头可以分别使用::up-button和::up-arrow定制,默认情况下,向上按钮在padding rectangel右上角,如果向上按钮没有明确大小,它缺省占据参考矩形的一半高度。向上箭头在向上按钮content rectangle的正中间。 向下按钮和向下箭头可以分别使用::down-button和::down-arrow定制,默认情况下,向下按钮在padding rectangel右下角,如果向下按钮没有明确大小,它缺省占据参考矩形的一半高度。向下箭头在向下按钮content rectangle的正中间。 |
示例:QSpinBox定制
QSpinBox {padding-right: 15px; /* make room for the arrows */background: yellow;}QSpinBox::up-button {subcontrol-origin: border;subcontrol-position: top right; /* position at the top right corner */width: 16px; /* 16 + 2*1px border-width = 15px padding + 3px parent border */background: rgb(100, 0, 0);}QSpinBox::up-button:hover {background: rgb(170, 0, 0);}QSpinBox::up-button:pressed {background: rgb(255, 0, 0);}QSpinBox::up-arrow {background: rgb(255,255,255);width: 10px;height: 10px;}QSpinBox::up-arrow:disabled, QSpinBox::up-arrow:off { /* off state when value is max */background: rgb(0,0,0);width: 10px;height: 10px;}QSpinBox::down-button {subcontrol-origin: border;subcontrol-position: bottom right; /* position at bottom right corner */width: 16px;background: rgb(0, 100, 0);}QSpinBox::down-button:hover {background: rgb(0, 170, 0);}QSpinBox::down-button:pressed {background: rgb(0, 255, 0);}QSpinBox::down-arrow {background: rgb(255,255,255);width: 10px;height: 10px;}/* off state when value in min */QSpinBox::down-arrow:disabled,QSpinBox::down-arrow:off {background: rgb(0,0,0);width: 10px;height: 10px;} 
QSplitter(非QMainwindow::separator)
窗口部件 | 样式表使用方式 |
QSplitter
| 支持盒模式。 拥有子控件-移动句柄,使用::handle定制。 |
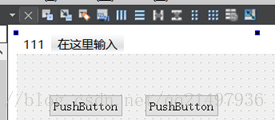
扩展:在设计器中如何使用QSplitter
步骤一:拖选控件:

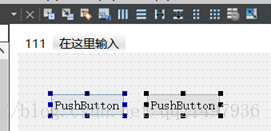
步骤二:选中需要使用QSpitter的多个控件

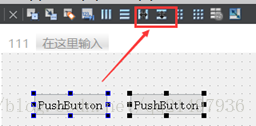
步骤三:点击分隔符,即可


示例:QSplitter定制
QSplitter::handle {background: rgb(255,0,0);}QSplitter::handle:horizontal {width: 2px;}QSplitter::handle:vertical {height: 2px;}QSplitter::handle:pressed {background: rgb(0,255,0);} 
QStatusBar
窗口部件 | 样式表使用方式 |
QStatusBar
| 仅支持background属性。 每个item的frame也被定制,使用::item子控件控制。 |
示例:QStatusBar定制
QStatusBar {background: brown;}QStatusBar::item {border: 1px solid red;border-radius: 3px;} 
QStatusBar {background: brown;}QStatusBar::item {border: 1px solid red;border-radius: 3px;}QStatusBar QLabel {border: 3px solid white;} 
QTabBar
窗口部件 | 样式表使用方式 |
QTabBar
| tabs可以分别通过::tab定制。 tabs支持:only-one,:first,:last,:middile,:previous-selected,:selected。 关闭按钮使用::close-button定制。 通过使用负边距或使用绝对位置方案创建所选状态的重叠tabs。 指示器使用::tear控制。 QTabBar使用2个QToolButtons滚动,可以通过QTabBar QtoolButton选择器进行定制。 定制滚动按钮的宽度使可使用::scroller控制。 tabs的排序可通过alignment属性控制。 警告:改变QTabWidget里面的QTabBar的位置,需要使用::tab-bar控制。 |
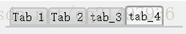
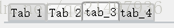
示例1:QTabWidget和QTabBar定制

QTabWidget::pane { /* The tab widget frame */border-top: 2px solid #C2C7CB;}QTabWidget::tab-bar {left: 5px; /* move to the right by 5px */}/* Style the tab using the tab sub-control. Note that it reads QTabBar _not_ QTabWidget */QTabBar::tab {background: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1,stop: 0 #E1E1E1, stop: 0.4 #DDDDDD,stop: 0.5 #D8D8D8, stop: 1.0 #D3D3D3);border: 2px solid #C4C4C3;border-bottom-color: #C2C7CB; /* same as the pane color */border-top-left-radius: 4px;border-top-right-radius: 4px;min-width: 8ex;padding: 2px;}QTabBar::tab:selected, QTabBar::tab:hover {background: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1,stop: 0 #fafafa, stop: 0.4 #f4f4f4,stop: 0.5 #e7e7e7, stop: 1.0 #fafafa);}QTabBar::tab:selected {border-color: #9B9B9B;border-bottom-color: #C2C7CB; /* same as pane color */}QTabBar::tab:!selected {margin-top: 2px; /* make non-selected tabs look smaller */} 示例2:QTabWidget和QTabBar定制

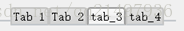
QTabWidget::pane { /* The tab widget frame */border-top: 2px solid #C2C7CB;}QTabWidget::tab-bar {left: 5px; /* move to the right by 5px */}/* Style the tab using the tab sub-control. Note that it reads QTabBar _not_ QTabWidget */QTabBar::tab {background: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1,stop: 0 #E1E1E1,stop: 0.4 #DDDDDD,stop: 0.5 #D8D8D8,stop: 1.0 #D3D3D3);border: 2px solid #C4C4C3;border-bottom-color: #C2C7CB; /* same as the pane color */border-top-left-radius: 4px;border-top-right-radius: 4px;min-width: 8ex;padding: 2px;}QTabBar::tab:selected, QTabBar::tab:hover {background: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1,stop: 0 #fafafa,stop: 0.4 #f4f4f4,stop: 0.5 #e7e7e7,stop: 1.0 #fafafa);}QTabBar::tab:selected {border-color: #9B9B9B;border-bottom-color: #C2C7CB; /* same as pane color */}QTabBar::tab:!selected {margin-top: 2px; /* make non-selected tabs look smaller */}/* make use of negative margins for overlapping tabs */QTabBar::tab:selected {/* expand/overlap to the left and right by 4px */margin-left: -4px;margin-right: -4px;}QTabBar::tab:first:selected {margin-left: 0; /* the first selected tab has nothing to overlap with on the left */}QTabBar::tab:last:selected {margin-right: 0; /* the last selected tab has nothing to overlap with on the right */}QTabBar::tab:only-one {margin: 0; /* if there is only one tab, we don't want overlapping margins */} 示例3:QTabWidget和QTabBar定制

QTabWidget::pane { /* The tab widget frame */border-top: 2px solid #C2C7CB;position: absolute;top: -0.5em;}QTabWidget::tab-bar {alignment: center;}/* Style the tab using the tab sub-control. Note that it reads QTabBar _not_ QTabWidget */QTabBar::tab {background: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1,stop: 0 #E1E1E1, stop: 0.4 #DDDDDD,stop: 0.5 #D8D8D8, stop: 1.0 #D3D3D3);border: 2px solid #C4C4C3;border-bottom-color: #C2C7CB; /* same as the pane color */border-top-left-radius: 4px;border-top-right-radius: 4px;min-width: 8ex;padding: 2px;}QTabBar::tab:selected, QTabBar::tab:hover {background: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1,stop: 0 #fafafa, stop: 0.4 #f4f4f4,stop: 0.5 #e7e7e7, stop: 1.0 #fafafa);}QTabBar::tab:selected {border-color: #9B9B9B;border-bottom-color: #C2C7CB; /* same as pane color */} 示例4:QTabWidget和QTabBar定制

QTabBar::tear {image: url(tear_indicator.png);}QTabBar::scroller { /* the width of the scroll buttons */width: 20px;}QTabBar QToolButton { /* the scroll buttons are tool buttons */background: rgb(255,0,0);}QTabBar QToolButton::right-arrow { /* the arrow mark in the tool buttons */background: rgb(0,255,0);}QTabBar QToolButton::left-arrow {background: rgb(0,0,255);}/* since 4.6 */QTabBar::close-button {background: rgb(0,0,0);subcontrol-position: left;}QTabBar::close-button:hover {background: rgb(255,255,255);} 示例5:只定制TabWidget上的QTabBar的文字,tab的宽度和高度

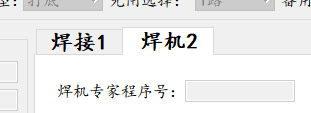
QTabBar::tab {min-width: 90px;min-height: 28px; font: 22px "楷体"; font-weight: bold;} 示例6:透明颜色,背景穿透(配合其TabWidget的tab页,为QWidget,补充日期:2021年03月01日)

QTabBar::tab {border: 2px solid rgb(46, 65, 99);background: transparent;min-width: 140px;}QTabBar::tab::selected {border: 2px solid rgb(46, 65, 99);background: rgba(22,79,135,250);min-width: 140px;color:}QTabWidget:pane {border: 2px solid rgb(46, 65, 99);background: transparent;}QWidget#tab_shengChanXinXi,QWidget#tab_renYuanXinXi {background: transparent;} QTabWidget
请参照紧邻上面的QTabBar进行样式定制。
窗口部件 | 样式表使用方式 |
QTabWidget | 外框frame由::pane控制。 左右角分别由::left-corner和::right-coner控制。 tabBar的位置由::tab-bar控制。 默认子控件都是QWindowsStyle时QTabWidget的位置。 定制QTabBar请使用tab-bar控制。 依据tabs的方向,拥有四个状态:top,:left,:right,:bottom。 查看示例:QTabWidget和QTabBar定制 |
示例1:透明颜色,背景穿透(配合其TabWidget的tab页,为QWidget,补充日期:2021年03月01日)

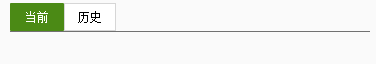
QTabBar::tab {border: 2px solid rgb(46, 65, 99);background: transparent;min-width: 140px;}QTabBar::tab::selected {border: 2px solid rgb(46, 65, 99);background: rgba(22,79,135,250);min-width: 140px;color:}QTabWidget:pane {border: 2px solid rgb(46, 65, 99);background: transparent;}QWidget#tab_shengChanXinXi,QWidget#tab_renYuanXinXi {background: transparent;} 示例2:浅绿色定制,区域透明

/* tabBar条的样式 */QTabWidget::tab-bar {alignment: left;}/* tabBar上的tab按钮样式 */QTabBar::tab {font-size: 12px;color: black;background: white;border: 1px solid rgb(214, 214, 214);min-width: 52px;min-height: 26px;padding: 0px;}QTabBar::tab:hover,QTabBar::tab:selected {color: white;background-color: rgb(75, 138, 21);border: 0px solid rgb(214, 214, 214);border-radius: 1px;}/* 整个tabBar下的区域(不带tabBar菜单按钮条部分 */QTabWidget::pane { /* The tab widget frame */border-top: 1px solid rgb(113,113,113);background: transparent;position: absolute;} QTableView
窗口部件 | 样式表使用方式 |
QTableView
| 支持盒模式。 当alternating row colors属性设置为允许时,交替颜色可通过属性alternate-background-color控制。 被选中的内容部分的前景色和背景需要通过属性selection-color和selection-background-color控制。 在QTableView控件可作为一个QAbstractButton实现,还可以使用 “QTableView QTableCornerButton::section“选择器选择后控制样式。 表格颜色使用属性gridline-color。 背景可滚动,可参照QAbstractScrollArea窗口部件。 |
示例1:QTableView定制

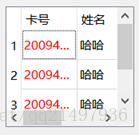
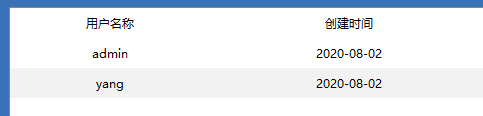
QTableView {selection-background-color: qlineargradient(x1: 0, y1: 0, x2: 0.5, y2: 0.5,stop: 0 #FF92BB, stop: 1 white);}QTableView QTableCornerButton::section {background: red;border: 2px outset red;}QTableView::indicator:unchecked {background-color: #d7d6d5} 示例2:透明与半透明背景,看到底部窗口背景图片(2021年03月04日更新)

QWidget {background: transparent;font: 18px "黑体";}QHeaderView::section {color: white;background: rgba(255,255,255, 100);}QTableView {background: transparent; alternate-background-color: rgba(255,255,255, 50);selection-background-color: rgb(36, 128, 219); gridline-color: rgba(0, 0, 0, 255);}QTableView::indicator:unchecked {background: transparent;} QTableWidget(查看QTableView)
窗口部件 | 样式表使用方式 |
QTableWidget | 查看QTableView |
示例:QTableWidget定制
QTableWidget { border 0px; color: black; background-color: rgb(242, 242, 242); alternate-background-color: rgb(255, 255, 255);} 
QTextEdit
窗口部件 | 样式表使用方式 |
QTextEdit | 支持盒模式。 被选中的内容部分的前景色和背景需要通过属性selection-color和selection-background-color控制。 |
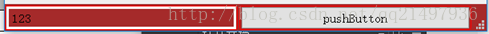
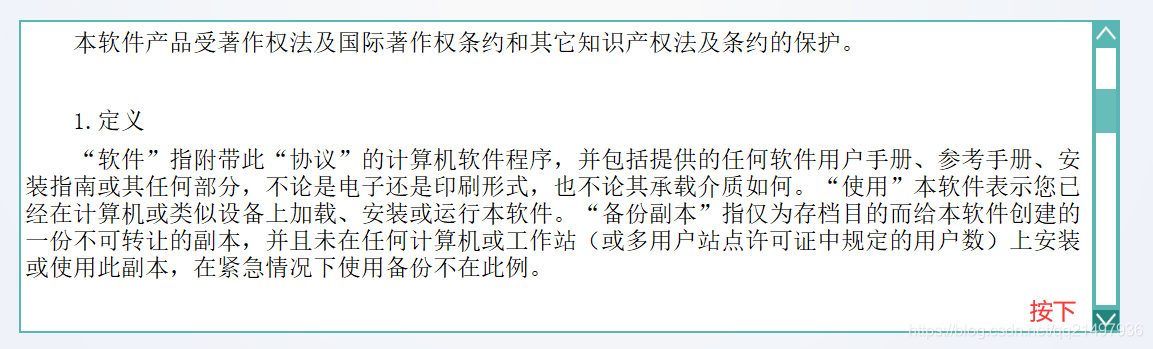
示例1:协议阅读界面(2021年05月08日补充)



![]()
![]()
/* 协议文本 */QTextEdit {color: black;border: 2px solid rgb(88, 183, 179); border-right-width: 0px;}QScrollBar:vertical {border: 4px solid rgb(88, 183, 179);background: white;width: 28px;margin: 22px 0 22px 0;}QScrollBar::handle:vertical {background: rgb(104, 189, 186);min-height: 20px;}/* 箭头区域的底部区域,箭头区域在改区域上,默认箭头区域在区域居中 */QScrollBar::add-line:vertical {border: 1px solid rgb(88, 183, 179);background: rgb(88, 183, 179);height: 20px;subcontrol-position: bottom;subcontrol-origin: margin;}QScrollBar::add-line:vertical:pressed {border: 1px solid rgb(88, 183, 179);background: rgb(35, 132, 124);height: 20px;subcontrol-position: bottom;subcontrol-origin: margin;}QScrollBar::sub-line:vertical {border: 1px solid rgb(88, 183, 179);background: rgb(88, 183, 179);height: 20px;subcontrol-position: top;subcontrol-origin: margin;}QScrollBar::sub-line:vertical:pressed {border: 1px solid rgb(35, 132, 124);background: red;height: 20px;subcontrol-position: top;subcontrol-origin: margin;}/* 箭头区域的实际箭头,默认居中 */QScrollBar::up-arrow:vertical {width: 20px;height: 14px;border-image: url(:/images/upArrow.png);}QScrollBar::down-arrow:vertical {width: 20px;height: 14px;border-image: url(:/images/downArrow.png);}QScrollBar::add-page:vertical,QScrollBar::sub-page:vertical {background: none;} QTimeEdit(查看QSpinBox)
窗口部件 | 样式表使用方式 |
QTimeEdit | 查看QSpinBox |
QToolBar
窗口部件 | 样式表使用方式 |
QToolBar
| 支持盒模式。 拥有:top,:left,: right,:bottom状态,依赖tool-bar所在区域。 拥有:first,:last,:middle,:only-one状态指示器。 通过::separator控制分隔符。 |
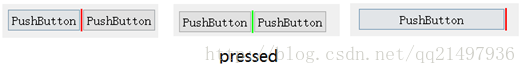
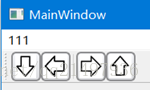
示例:定制QToolBar
QToolButton { /* all types of tool button */border: 2px solid #8f8f91;border-radius: 6px;background-color: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1,stop: 0 #f6f7fa,stop: 1 #dadbde);}QToolButton[popupMode="1"] { /* only for MenuButtonPopup */padding-right: 20px; /* make way for the popup button */}QToolButton:pressed {background-color: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1,stop: 0 #dadbde,stop: 1 #f6f7fa);}/* the subcontrols below are used only in the MenuButtonPopup mode */QToolButton::menu-button {border: 2px solid gray;border-top-right-radius: 6px;border-bottom-right-radius: 6px;/* 16px width + 4px for border = 20px allocated above */width: 16px;}QToolButton::menu-arrow {image: url(E:/1.jpg);}QToolButton::menu-arrow:open {top: 1px; left: 1px; /* shift it a bit */} 
QToolButton
窗口部件 | 样式表使用方式 |
QToolButton | 支持盒模式。 如果QToolButton拥有菜单,则可使用::menu-indicator来控制菜单指示器。默认的,菜单指示器是定位在padding rectangle的右下角。 如果QtoolButton是QToolButton::MenuButtonPopop模式,则可使用::menu-button来绘制menu button。 ::menu-arraow可用户绘制menu-button内的菜单箭头。默认的,它位置在menu-button子控件的centent rectangle中心。 当QToolButton显示箭头时,有且由::up-arrow,::down-arrow,::left-arrow,::right-arrow子控件控制。 警告:如果仅仅设置一个QToolButton的背景色,除非你设置border属性为某值,否则背景色不会生效。这是因为,默认的时候QToolButton绘制一个正框正好完全覆盖背景色。 QToolButton {background-color: red;border: none;} |
示例:QToolButton定制(分为三种情况)
第一种:不存在菜单,则可以直接参照QPushButton来定制QToolButton。
第二种:如果有菜单,菜单模式设置为QToolButton::DelayedPopup或者QToolButton::instantPopup(让我们统一归为非按钮弹出菜单吧)。这种情况,可直接参照带menu的QPushButton,主要是参照menu-indicator。
第三种:当菜单模式QToolButton::popupMode设置为
QToolButton::MenuButtonPopup时,参照以下示例:
QToolButton { /* all types of tool button */border: 2px solid #8f8f91;border-radius: 6px;background-color: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1,stop: 0 #f6f7fa, stop: 1 #dadbde);}QToolButton[popupMode="1"] { /* only for MenuButtonPopup */padding-right: 20px; /* make way for the popup button */}QToolButton:pressed {background-color: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1,stop: 0 #dadbde, stop: 1 #f6f7fa);}/* the subcontrols below are used only in the MenuButtonPopup mode */QToolButton::menu-button {border: 2px solid gray;border-top-right-radius: 6px;border-bottom-right-radius: 6px;/* 16px width + 4px for border = 20px allocated above */width: 16px;}QToolButton::menu-arrow {image: url(downarrow.png);}QToolButton::menu-arrow:open {top: 1px; left: 1px; /* shift it a bit */} 
QToolBox
窗口部件 | 样式表使用方式 |
QToolBox
| 支持盒模式。 每个不同的tab页面使用::tab进行控制。 tabs支持:only-one,:first,:last,:middle,:previous-selected,:next-selected,:selected状态。 |
示例:QToolBox定制
QToolBox::tab {background: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1,stop: 0 #E1E1E1, stop: 0.4 #DDDDDD,stop: 0.5 #D8D8D8, stop: 1.0 #D3D3D3);border-radius: 5px;color: darkgray;}QToolBox::tab:selected { /* italicize selected tabs */font: italic;color: white;} 
QToolTip
窗口部件 | 样式表使用方式 |
QToolTip | 支持盒模式。 opacity属性控制tooltip的不透明度,1.0为完全不透明,0.0为透明。 属性:opacity* 属性类型:Number |
示例:QToolTip定制
QFrame, QLabel, QToolTip{border: 2px solid green; /* border: 宽度 线类型 颜色 */border-radius: 4px;padding: 2px; /* 边界都内部矩形的宽度 */background-image: url(E:/1.jpg);} 
QTreeView
窗口部件 | 样式表使用方式 |
QTreeView | 支持盒模式。 当alternating row colors属性设置为允许时,交替颜色可通过属性alternate-background-color控制。 被选中的内容部分的前景色和背景需要通过属性selection-color和selection-background-color控制。 选择的行为可以在这里通过属性show-decoration-selected属性控制。 树分支科室使用::branch控制,拥有:open,:closed,:has-sibling,:has-children状态。 使用::item精确控制内容项。 背景可滚动,可参照QAbstractScrollArea窗口部件。 |
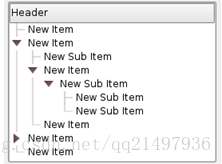
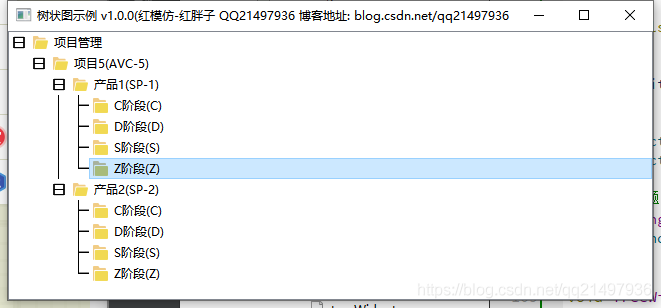
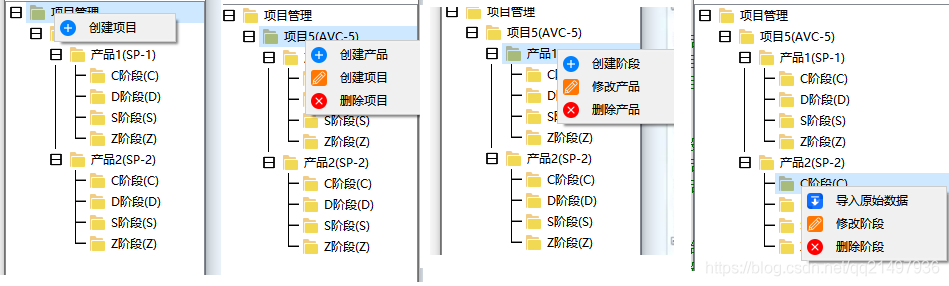
示例:QTreeView定制
允许交替颜色时候可控制交替颜色
QTreeView {alternate-background-color: yellow;} 精确控制项
show-decoration-selected: 1;}QTreeView::item {border: 1px solid #d9d9d9;border-top-color: transparent;border-bottom-color: transparent;}QTreeView::item:hover {background: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1, stop: 0 #e7effd, stop: 1 #cbdaf1);border: 1px solid #bfcde4;}QTreeView::item:selected {border: 1px solid #567dbc;}QTreeView::item:selected:active{background: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1, stop: 0 #6ea1f1, stop: 1 #567dbc);}QTreeView::item:selected:!active {background: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1, stop: 0 #6b9be8, stop: 1 #577fbf);} 控制分支效果
QTreeView {show-decoration-selected: 1;}QTreeView::item {border: 1px solid #d9d9d9;border-top-color: transparent;border-bottom-color: transparent;}QTreeView::item:hover {background: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1, stop: 0 #e7effd, stop: 1 #cbdaf1);border: 1px solid #bfcde4;}QTreeView::item:selected {border: 1px solid #567dbc;}QTreeView::item:selected:active{background: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1, stop: 0 #6ea1f1, stop: 1 #567dbc);}QTreeView::item:selected:!active {background: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1, stop: 0 #6b9be8, stop: 1 #577fbf);} 
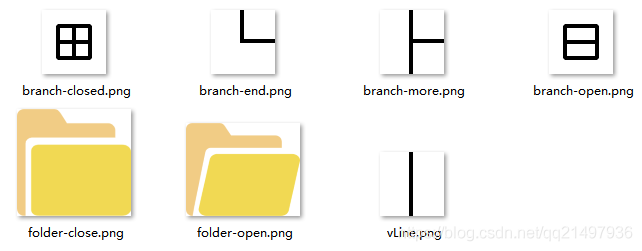
QTreeView::branch:has-siblings:!adjoins-item {border-image: url(vline.png) 0;}QTreeView::branch:has-siblings:adjoins-item {border-image: url(branch-more.png) 0;}QTreeView::branch:!has-children:!has-siblings:adjoins-item {border-image: url(branch-end.png) 0;}QTreeView::branch:has-children:!has-siblings:closed,QTreeView::branch:closed:has-children:has-siblings {border-image: none;image: url(branch-closed.png);}QTreeView::branch:open:has-children:!has-siblings,QTreeView::branch:open:has-children:has-siblings {border-image: none;image: url(branch-open.png);} 

/* 未打开节点时的图标 */QTreeWidget::branch:has-children:!has-siblings:closed,QTreeWidget::branch:closed:has-children:has-siblings {border-image: url(:/treeWidget/images/branch-closed.png);}/* 打开节点时的图标 */QTreeWidget::branch:open:has-children:!has-siblings,QTreeWidget::branch:open:has-children:has-siblings {border-image: url(:/treeWidget/images/branch-open.png);}/* 节点与兄弟节点之间的图标(在上的节点展开后) */QTreeWidget::branch:has-siblings:!adjoins-item {border-image: url(:/treeWidget/images/vLine.png);}/*子项前面(非结束项)*/QTreeWidget::branch:has-siblings:adjoins-item {border-image: url(:/treeWidget/images/branch-more.png);}/*结束项*/QTreeWidget::branch:!has-children:!has-siblings:adjoins-item {border-image: url(:/treeWidget/images/branch-end.png)} 

QTreeWidget(查看QTreeView)
窗口部件 | 样式表使用方式 |
QTreeWidget | 查看QTreeView |
QWidget
窗口部件 | 样式表使用方式 |
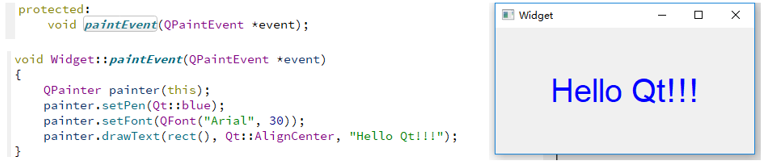
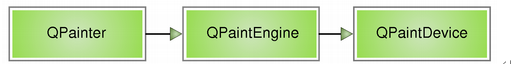
QWidget | 仅支持background,background-clip和background-origin属性。注意:这是直接设置QWidget背景图片等失败的原因,解决方法如下重写paintEvent)。 如果其子类,需要支持其他除以上三种的其他属性,需要重写paintEvent代码。 void CustomWidget::paintEvent(QPaintEvent *){QStyleOption opt;opt.init(this);QPainter p(this);style()->drawPrimitive(QStyle::PE_Widget, &opt, &p, this);} 以上的代码生效stylesheet,对其他操作没有影响。 警告:必须添加Q_OBJECT宏。 |
上一篇:《qss样式表笔记大全(三):可设置样式的窗口部件列表(中)(持续更新示例)》
若该文为原创文章,转载请注明原文出处
本文章博客地址:http://blog.csdn.net/qq21497936/article/details/79424536